|
1400
|
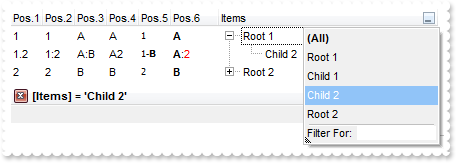
Is it possible to define my values for sorting
with thisform.G2antt1
.Columns.Add("C1").SortType = 6
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellData(h,0) = "3.your extra data"
.CellValue(h,1) = "SortValue=3"
h = .AddItem("Cell 1.1")
.CellData(h,0) = "1.your extra data"
.CellValue(h,1) = " SortValue=1"
h = .AddItem("Cell 1.2")
.CellData(h,0) = "5.your extra data"
.CellValue(h,1) = " SortValue=5"
h = .AddItem("Cell 1.3")
.CellData(h,0) = "2.your extra data"
.CellValue(h,1) = " SortValue=2"
endwith
endwith
|
|
1399
|
I have multiple dropdown lists, that are depending on each other, that means that the values in dropdown list no. 2 is based on the users selection in dropdown list no 1. How can I do this
*** EditOpen event - Occurs when the edit operation starts. ***
LPARAMETERS nop
with thisform.G2antt1
with .Items
v = .CellValue(.FocusItem,0)
c = .CellCaption(.FocusItem,0)
endwith
with .Columns.Item(1).Editor
.ClearItems
.AddItem(v,c)
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
with .Columns.Add("DropDownList")
with .Editor
.EditType = 3
.AddItem(1,"First")
.AddItem(2,"Second")
.AddItem(3,"Third")
endwith
endwith
.DrawGridLines = -1
.Columns.Add("DropDownList-Related").Editor.EditType = 3
with .Items
.CellValue(.AddItem(1),1) = -1
.CellValue(.AddItem(2),1) = -1
.CellValue(.AddItem(3),1) = -1
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 2
.CellEditorVisible(h,0) = .F.
.CellSingleLine(h,0) = .F.
.CellValueFormat(h,0) = 1
var_s = "The drop down editor in the second column is filled during the <b>EditOpen event</b>, and the values are based on the selection "
var_s = var_s + "on the first column."
.CellValue(h,0) = var_s
endwith
.EndUpdate
endwith
|
|
1398
|
Is it possible background color displayed when the mouse passes over an item
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Def")
.HotBackColor = RGB(0,0,128)
.HotForeColor = RGB(255,255,255)
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.EndUpdate
endwith
|
|
1397
|
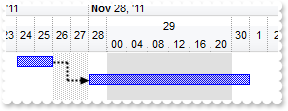
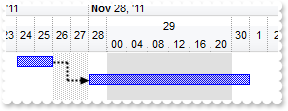
Is it possible to magnify a specified date and apply a different background color

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.DrawLevelSeparator = .F.
.PaneWidth(0) = 64
.FirstVisibleDate = {^2011-11-23}
.LevelCount = 3
.FirstWeekDay = 1
.AllowInsideZoom = .T.
.InsideZooms.Add({^2011-11-29}).AllowCustomFormat = .T.
with .InsideZooms.Item({^2011-11-29})
.Width = 68
.CustomFormat.BackColorChart = RGB(224,224,224)
endwith
endwith
with .Items
hA = .AddItem("Task A")
.AddBar(hA,"Task",{^2011-11-24},{^2011-11-26},"A")
hB = .AddItem("Task B")
.AddBar(hB,"Task",{^2011-11-28},{^2011-12-1},"B")
.AddLink("LinkAB",hA,"A",hB,"B")
.Link("LinkAB",9) = 2
.Link("LinkAB",10) = 2
endwith
.EndUpdate
endwith
|
|
1396
|
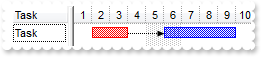
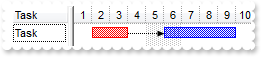
Could you please tell me how to add multiple bars to the one line

with thisform.G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = {^2002-1-1}
.Columns.Add("Task")
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2002-1-2},{^2002-1-4},"A")
.AddBar(h,"Task",{^2002-1-6},{^2002-1-10},"B")
.ItemBar(h,"A",33) = 255
.AddLink("AB",h,"A",h,"B")
endwith
.EndUpdate
endwith
|
|
1395
|
My development environment does not have any Object,GetOcx,DefaultDispatch,GetControlUnknown,nativeObject, ... property, is there any alternative I can pass the component to PrintExt so I can get printed
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",6) = 0
endwith
.EndUpdate
.Template = "Dim p;p = CreateObject(`Exontrol.Print`);p.PrintExt = Me;p.AutoRelease = False;p.Preview();"
endwith
|
|
1394
|
My development environment does not have any Object,GetOcx,DefaultDispatch,GetControlUnknown,nativeObject, ... property, is there any alternative I can pass the component to PrintExt so I can get printed
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",6) = 0
endwith
.EndUpdate
with CreateObject("Exontrol.Print")
.PrintExt = thisform.G2antt1.ExecuteTemplate("me").Object
.Preview
endwith
endwith
|
|
1393
|
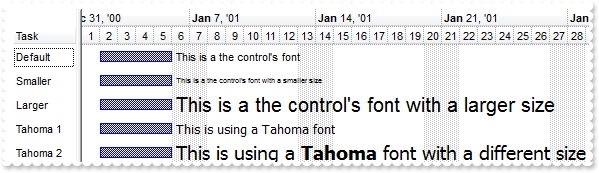
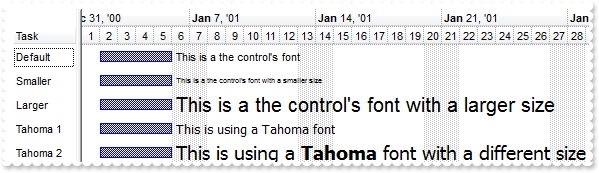
Is it possible to display the bar's captions or labels with a different font/size

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.DefaultItemHeight = 24
with .Chart
.PaneWidth(0) = 64
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
endwith
with .Items
h = .AddItem("Default")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"","This is a the control's font")
.ItemBar(h,"",4) = 18
h = .AddItem("Smaller")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"","<font ;5>This is a the control's font with a smaller size")
.ItemBar(h,"",4) = 18
h = .AddItem("Larger")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"","<font ;15>This is a the control's font with a larger size")
.ItemBar(h,"",4) = 18
h = .AddItem("Tahoma 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"","<font Tahoma>This is using a Tahoma font")
.ItemBar(h,"",4) = 18
h = .AddItem("Tahoma 2")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"","<font Tahoma;14>This is using a <b>Tahoma</b> font with a different size")
.ItemBar(h,"",4) = 18
endwith
.EndUpdate
endwith
|
|
1392
|
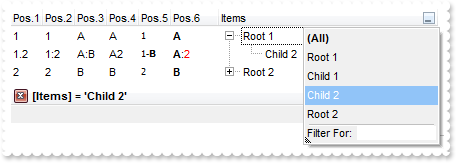
How can I apply the same ConditionalFormat on more than 1(one) column (multiple columns and not on item)
with thisform.G2antt1
.BeginUpdate
with .ConditionalFormats.Add("1","K1")
.BackColor = RGB(255,0,0)
.ApplyTo = 1 && 0x1
endwith
with .ConditionalFormats.Add("1","K2")
.BackColor = RGB(255,0,0)
.ApplyTo = 2 && 0x2
endwith
.MarkSearchColumn = .F.
.DrawGridLines = -2
with .Columns
.Add("Column 1")
.Add("Column 2")
.Add("Column 3")
endwith
with .Items
.AddItem()
.AddItem()
.AddItem()
endwith
.EndUpdate
endwith
|
|
1391
|
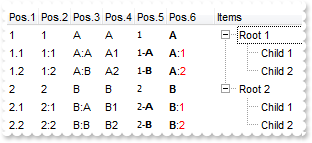
Is it possible to change the height for all items at once
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(0) = .T.
endwith
.EndUpdate
.DefaultItemHeight = 12
.Items.ItemHeight(0) = 12
endwith
|
|
1390
|
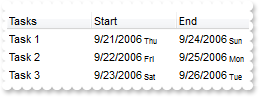
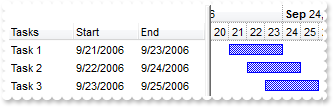
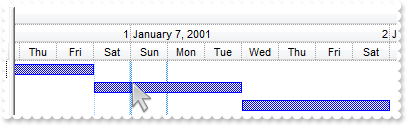
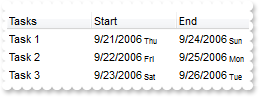
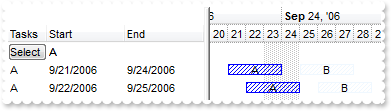
Is it possible to include the weekday when displaying the date

with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Tasks")
with .Add("Start")
.Def(18) = 1
.Def(17) = 1
.FormatColumn = "value + '<font ;6> ' + (weekday(date(value)) case(0:'Sun';1:'Mon';2:'Tue';3:'Wed';4:'Thu';5:'Fri';6:'Sat'))"
endwith
with .Add("End")
.Def(18) = 2
.Def(17) = 1
.FormatColumn = "value + '<font ;6> ' + (weekday(date(value)) case(0:'Sun';1:'Mon';2:'Tue';3:'Wed';4:'Thu';5:'Fri';6:'Sat'))"
endwith
endwith
with .Chart
.FirstVisibleDate = {^2006-9-20}
.AllowLinkBars = .F.
.AllowCreateBar = 0
.LevelCount = 2
.PaneWidth(0) = 256
.NonworkingDays = 0
.FirstWeekDay = 1
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2006-9-21},{^2006-9-24})
.AddBar(.AddItem("Task 2"),"Task",{^2006-9-22},{^2006-9-25})
.AddBar(.AddItem("Task 3"),"Task",{^2006-9-23},{^2006-9-26})
endwith
.EndUpdate
endwith
|
|
1389
|
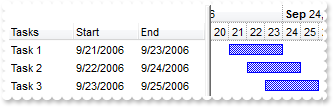
I need my chart to display the end date with on day less. How can I do this (Method 1)

with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Tasks")
.Add("Start").Def(18) = 1
with .Add("End")
.Def(18) = 2
.FormatColumn = "shortdate(date(value)-1)"
endwith
endwith
with .Chart
.FirstVisibleDate = {^2006-9-20}
.AllowLinkBars = .F.
.AllowCreateBar = 0
.LevelCount = 2
.PaneWidth(0) = 196
.NonworkingDays = 0
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2006-9-21},{^2006-9-24})
.AddBar(.AddItem("Task 2"),"Task",{^2006-9-22},{^2006-9-25})
.AddBar(.AddItem("Task 3"),"Task",{^2006-9-23},{^2006-9-26})
endwith
.EndUpdate
endwith
|
|
1388
|
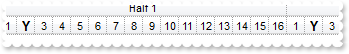
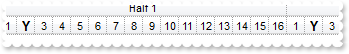
Is it possible to display my custom time-units

with thisform.G2antt1
with .Chart
.PaneWidth(0) = 0
.LevelCount = 2
.FirstVisibleDate = 0
.NonworkingDays = 0
with .Level(0)
.Unit = 4096
.Count = 16
.Alignment = 1
.Label = "<%i%>"
.FormatLabel = "'Half ' + (1 + (value/16) mod 2)"
endwith
with .Level(1)
.Label = "<%i%>"
.FormatLabel = "1 + value mod 16"
.ReplaceLabel(2) = "<font ;10><B>Y"
endwith
.AdjustLevelsToBase = .T.
.ScrollRange(0) = 0
.ScrollRange(1) = 31
endwith
endwith
|
|
1387
|
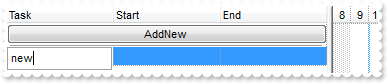
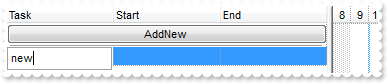
Is it possible to add new records and see them in the control's view using the DataSource

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.SelectItem(Item) = .T.
.EnsureVisibleItem(Item)
endwith
.Edit(0)
endwith
*** ButtonClick event - Occurs when user clicks on the cell's button. ***
LPARAMETERS Item, ColIndex, Key
with thisform.G2antt1
.DataSource.AddNew()
endwith
with thisform.G2antt1
rs = CreateObject("ADODB.Recordset")
with rs.Fields
.Append("Task",8)
.Append("Start",7)
.Append("End",7)
endwith
rs.Open()
.DrawGridLines = -2
.DetectAddNew = .T.
.DetectDelete = .T.
.DataSource = rs
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.ItemDivider(h) = 0
.ItemHeight(h) = 22
.CellValue(h,0) = "AddNew"
.CellHasButton(h,0) = .T.
.CellHAlignment(h,0) = 1
endwith
endwith
|
|
1386
|
How can I limit the bars to scrolling range only
*** CreateBar event - Fired when the user creates a new bar. ***
LPARAMETERS Item, DateStart, DateEnd
with thisform.G2antt1
with .Items
.ItemBar(Item,"newbar",22) = thisform.G2antt1.Chart.ScrollRange(2)
.ItemBar(Item,"newbar",25) = thisform.G2antt1.Chart.ScrollRange(3)
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.PaneWidth(0) = 56
.ScrollRange(0) = {^2001-1-1}
.ScrollRange(1) = {^2001-1-15}
.FirstVisibleDate = {^2001-1-12}
.AllowCreateBar = 1
endwith
with .Items
.AddItem("Task 1")
.AddItem("Task 2")
.AddItem("Task 3")
endwith
.EndUpdate
endwith
|
|
1385
|
How do I get the handle of the last added item
with thisform.G2antt1
.Columns.Add("Def")
with .Items
.AddItem(1)
.AddItem(2)
DEBUGOUT( .ItemByIndex(.ItemCount) )
endwith
endwith
|
|
1384
|
How can I set the charts date format to any other international Format then the US version. I would need "dd.mmm.yyyy" instead of "mmm.d.'yy"
with thisform.G2antt1
with .Chart
.PaneWidth(0) = 0
.LevelCount = 2
with .Level(0)
.Label = "<%dd%>.<%mmm%>.<%yyyy%>"
.Unit = 256
.Alignment = 17 && AlignmentEnum.exHOutside Or AlignmentEnum.CenterAlignment
endwith
endwith
endwith
|
|
1383
|
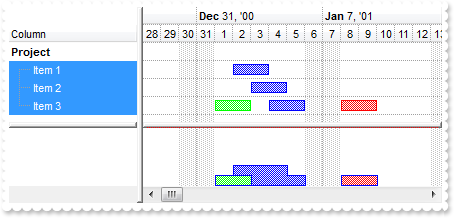
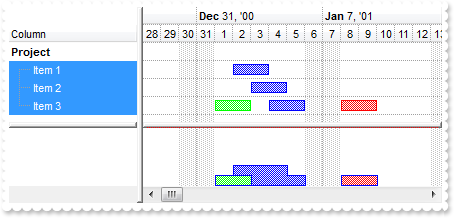
Is it possible to define the bar colors, and have the cumulative histogram showing the same colors

with thisform.G2antt1
.BeginUpdate
.SingleSel = .F.
with .Chart
.LevelCount = 2
.AllowLinkBars = .F.
.DrawGridLines = -1
.FirstVisibleDate = {^2000-12-24}
.HistogramVisible = .T.
.HistogramHeight = 64
.PaneWidth(0) = 128
.HistogramView = 1298 && HistogramViewEnum.exHistogramNoGrouping Or HistogramViewEnum.exHistogramLeafItems Or HistogramViewEnum.exHistogramUnlockedItems Or HistogramViewEnum.exHistogramSelectedItems
with .Bars.Item("Task")
.HistogramType = 256
.HistogramItems = 6
.HistogramPattern = .Pattern && .Pattern
.HistogramCumulativeOriginalColorBars = 1
.OverlaidType = 1
endwith
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Project")
.ItemBold(h) = .T.
.SelectableItem(h) = .F.
h1 = .InsertItem(h,Null,"Item 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4})
h1 = .InsertItem(h,Null,"Item 2")
.AddBar(h1,"Task",{^2001-1-3},{^2001-1-5})
h1 = .InsertItem(h,Null,"Item 3")
.AddBar(h1,"Task",{^2001-1-4},{^2001-1-6})
.AddBar(h1,"Task",{^2001-1-1},{^2001-1-3},"green")
.ItemBar(h1,"green",33) = 65280
.AddBar(h1,"Task",{^2001-1-8},{^2001-1-10},"red")
.ItemBar(h1,"red",33) = 255
.ExpandItem(h) = .T.
.SelectAll
endwith
.EndUpdate
endwith
|
|
1382
|
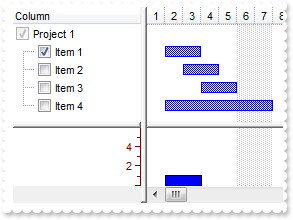
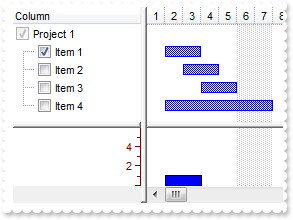
How can I hide the values shown in the legend when cumulative histogram is displayed

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 64
.PaneWidth(0) = 128
.HistogramView = 1300 && HistogramViewEnum.exHistogramNoGrouping Or HistogramViewEnum.exHistogramLeafItems Or HistogramViewEnum.exHistogramUnlockedItems Or HistogramViewEnum.exHistogramCheckedItems
with .Bars.Item("Task")
.HistogramPattern = 1
.HistogramType = 256
.HistogramItems = 6
.HistogramRulerLinesColor = RGB(128,0,0)
.HistogramBorderColor = RGB(1,0,0)
.HistogramCumulativeShowLegend = 65535
.HistogramCumulativeOriginalColorBars = .F.
endwith
endwith
with .Columns.Add("Column")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Project 1")
.AddBar(.InsertItem(h,Null,"Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.InsertItem(h,Null,"Item 2"),"Task",{^2001-1-3},{^2001-1-5})
.AddBar(.InsertItem(h,Null,"Item 3"),"Task",{^2001-1-4},{^2001-1-6})
.AddBar(.InsertItem(h,Null,"Item 4"),"Task",{^2001-1-2},{^2001-1-8})
.CellState(.ItemByIndex(1),0) = 1
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1381
|
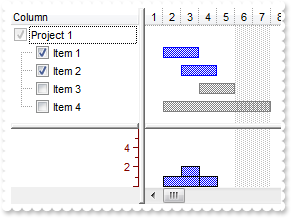
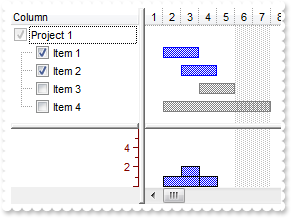
Is it possible to define the bar colors, and have the cumulative histogram showing the same colors

with thisform.G2antt1
.BeginUpdate
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 64
.PaneWidth(0) = 128
.HistogramView = 1300 && HistogramViewEnum.exHistogramNoGrouping Or HistogramViewEnum.exHistogramLeafItems Or HistogramViewEnum.exHistogramUnlockedItems Or HistogramViewEnum.exHistogramCheckedItems
with .Bars.Item("Task")
.Color = RGB(128,128,128)
.HistogramType = 256
.HistogramItems = 6
.HistogramRulerLinesColor = RGB(128,0,0)
.HistogramBorderColor = RGB(1,0,0)
.HistogramCumulativeColors = 2
.HistogramCumulativeColor(0) = RGB(0,0,255)
.HistogramCumulativeColor(1) = RGB(0,0,255)
.HistogramCumulativeOriginalColorBars = .F.
.HistogramPattern = .Pattern && .Pattern
.HistogramCumulativeShowLegend = 65535
endwith
endwith
with .Columns.Add("Column")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Project 1")
.AddBar(.InsertItem(h,Null,"Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.InsertItem(h,Null,"Item 2"),"Task",{^2001-1-3},{^2001-1-5})
.AddBar(.InsertItem(h,Null,"Item 3"),"Task",{^2001-1-4},{^2001-1-6})
.AddBar(.InsertItem(h,Null,"Item 4"),"Task",{^2001-1-2},{^2001-1-8})
.CellState(.ItemByIndex(1),0) = 1
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1380
|
Is it possible to show the non-working pattern over the bars

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.NonworkingDaysPattern = 6
.NonworkingDaysColor = RGB(0,0,0)
.PaneWidth(0) = 40
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramHeight = 64
.HistogramView = 2160 && HistogramViewEnum.exHistogramBackground Or HistogramViewEnum.exHistogramAllItems
.LevelCount = 2
with .Bars
with .Add("Empty")
.Color = RGB(0,0,0)
.Pattern = 5
.Shape = 17
endwith
with .Add("Task:Empty")
.Shortcut = "Task"
.HistogramItems = -5
.HistogramCriticalValue = 3
.HistogramType = 0
.HistogramPattern = .Pattern && .Pattern
.Def(3) = "<%=%258%> working days bar"
.Def(4) = 18
.Def(20) = .T.
endwith
endwith
.UnitWidthNonworking = -12
.Level(1).FormatLabel = "weekday(dvalue) in (0,6) ? `` : value"
endwith
with .Items
.AddBar(.AddItem("Task A"),"Task",{^2005-6-23},{^2005-6-29},"")
.AddBar(.AddItem("Task B"),"Task",{^2005-6-24},{^2005-6-28},"")
endwith
.EndUpdate
endwith
|
|
1379
|
I'm showing values from a ado recordset from sql 2005. When I try to edit a column with integers, it just skips back to the original numbers after pressing enter..., why
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
*** Error event - Fired when an internal error occurs. ***
LPARAMETERS Error, Description
with thisform.G2antt1
DEBUGOUT( Error )
DEBUGOUT( Description )
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^1994-8-3}
.PaneWidth(0) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
.OverviewVisible = 2
endwith
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",1,1)
endwith
.DataSource = rs
.Items.AllowCellValueToItemBar = .T.
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
.EndUpdate
endwith
|
|
1378
|
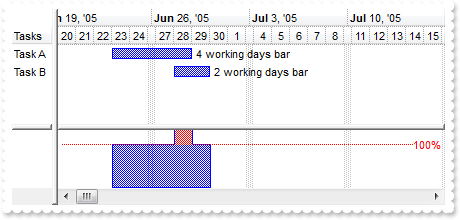
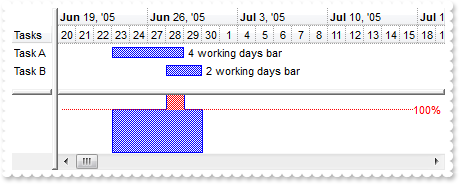
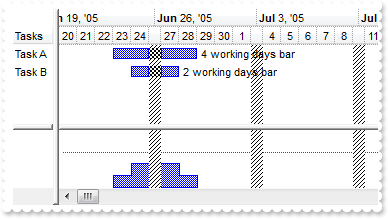
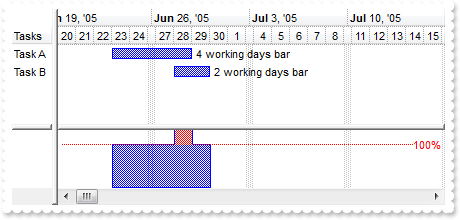
Is it possible to reduce the non-working parts of the control

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.PaneWidth(0) = 40
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramHeight = 64
.HistogramView = 112
.LevelCount = 2
with .Bars.Item("Task")
.HistogramType = 1
.HistogramPattern = .Pattern && .Pattern
endwith
.UnitWidthNonworking = -8
.Level(1).FormatLabel = "weekday(dvalue) in (0,6) ? `` : value"
endwith
with .Items
h = .AddItem("Task A")
.AddBar(h,"Task",{^2005-6-23},{^2005-6-29},"","4 working days bar")
.ItemBar(h,"",10) = .F.
.ItemBar(h,"",4) = 18
.ItemBar(h,"",21) = 4
.ItemBar(h,"",20) = .T.
h = .AddItem("Task B")
.AddBar(h,"Task",{^2005-6-28},{^2005-6-30},"","2 working days bar")
.ItemBar(h,"",10) = .F.
.ItemBar(h,"",4) = 18
.ItemBar(h,"",21) = 2
.ItemBar(h,"",20) = .T.
endwith
.EndUpdate
endwith
|
|
1377
|
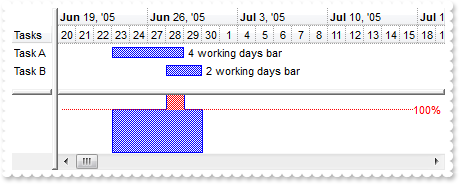
I don't want to see the "schedule"/show "workload" in non-working days part of the histogram

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.PaneWidth(0) = 40
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramHeight = 64
.HistogramView = 112
.LevelCount = 2
with .Bars.Item("Task")
.HistogramType = 1
.HistogramPattern = .Pattern && .Pattern
endwith
.ShowNonworkingDates = .F.
.ShowNonworkingUnits = .F.
endwith
with .Items
h = .AddItem("Task A")
.AddBar(h,"Task",{^2005-6-23},{^2005-6-29},"","4 working days bar")
.ItemBar(h,"",10) = .F.
.ItemBar(h,"",4) = 18
.ItemBar(h,"",21) = 4
.ItemBar(h,"",20) = .T.
h = .AddItem("Task B")
.AddBar(h,"Task",{^2005-6-28},{^2005-6-30},"","2 working days bar")
.ItemBar(h,"",10) = .F.
.ItemBar(h,"",4) = 18
.ItemBar(h,"",21) = 2
.ItemBar(h,"",20) = .T.
endwith
.EndUpdate
endwith
|
|
1376
|
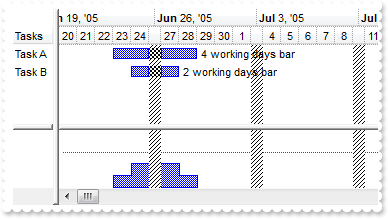
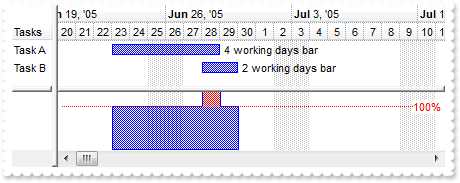
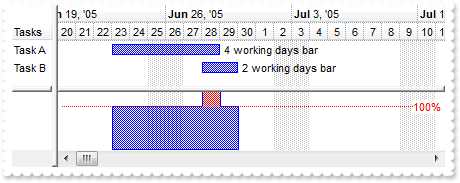
The control shows, and handles non-working days PERFECT, but how is it possible to reflect this in the Histogram. I don't want to "schedule"/show "workload" in non-working days...

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.PaneWidth(0) = 40
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramHeight = 64
.HistogramView = 112
.LevelCount = 2
with .Bars.Item("Task")
.HistogramType = 1
.HistogramPattern = .Pattern && .Pattern
endwith
endwith
with .Items
h = .AddItem("Task A")
.AddBar(h,"Task",{^2005-6-23},{^2005-6-29},"","4 working days bar")
.ItemBar(h,"",10) = .F.
.ItemBar(h,"",4) = 18
.ItemBar(h,"",21) = 4
.ItemBar(h,"",20) = .T.
h = .AddItem("Task B")
.AddBar(h,"Task",{^2005-6-28},{^2005-6-30},"","2 working days bar")
.ItemBar(h,"",10) = .F.
.ItemBar(h,"",4) = 18
.ItemBar(h,"",21) = 2
.ItemBar(h,"",20) = .T.
endwith
.EndUpdate
endwith
|
|
1375
|
When I do select the button in the overview-zoom I want the scaling to change accordingly. Can I set different scales per selected zoom level

*** OverviewZoom event - Occurs once the user selects a new time scale unit in the overview zoom area. ***
LPARAMETERS nop
with thisform.G2antt1
DEBUGOUT( .Chart.UnitScale )
endwith
with thisform.G2antt1
with .Chart
.PaneWidth(0) = 0
.LevelCount = 2
.OverviewVisible = 2
.AllowOverviewZoom = 1
.Label(16777216) = ""
.Label(0) = ""
endwith
endwith
|
|
1374
|
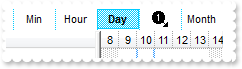
How do I display Icons instead of text in the overview zoom area

with thisform.G2antt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Chart
.OverviewVisible = 2
.AllowOverviewZoom = 1
.Label(16777216) = ""
.Label(0) = ""
DEBUGOUT( .OverviewZoomCaption )
.OverviewZoomCaption = "Year|½Year|¼Year|Month|Third|<img>1</img>|Day|Hour|Min|Sec"
endwith
endwith
|
|
1373
|
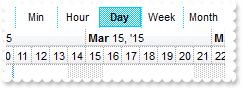
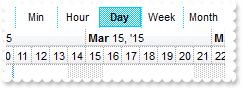
How do I get it to only display Min, Hour, Day, Week , Month, ie remove Sec and Year in the overview area
with thisform.G2antt1
with .Chart
.OverviewVisible = 2
.AllowOverviewZoom = 1
.Label(16777216) = ""
.Label(0) = ""
endwith
endwith
|
|
1372
|
Is it possible to show quarter hours markers

with thisform.G2antt1
.BeginUpdate
.GridLineColor = RGB(0,0,0)
var_s = "gBFLBCJwBAEHhEJAEGg4BdMIQAAYAQGKIYBkAKBQAGaAoDDUNw5QwAAwjSKkEwsACEIrjKCRShyCYZRhGcTAFBMIhkGoSZKlCIRVDCKYJDbKACSFKkNQ7AabZBgOQJVg"
var_s = var_s + "OKovThKcIybQAASJCKRY7nUIIJA+SoDSRAbqhYIgASnKqLJAkACIJJAaRjHQdJxGKKMQANBghCZseKhWgkKIJUxAdLTWAAMQuaCoZ5icRAca2fJ+XzfeBYDgmAYNQbDc"
var_s = var_s + "JhHCMMwXDaJZBiGJ4dimI4rR7JIDzDJ8cxbEKTZ5meg5boGRZNTrMQA0fQ9MynK6vahfOi7DpuaZnWrcMb2fYNZwrGq0bxoW58BwmP5/XrkNa4XgcVgmAUBA"
.VisualAppearance.Add(3,var_s)
.HeaderHeight = 20
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 0
.LevelCount = 2
.UnitScale = 65536
with .Level(0)
.Alignment = 16
.Label = "<%dddd%>, <%mmmm%> <b><%d%></b>, <%yyyy%>"
.DrawTickLines = 2
endwith
with .Level(1)
.Label = "<%hh%>:00"
.BackColor = 0x3000000
.DrawTickLines = 2
endwith
.DrawLevelSeparator = 2
.UnitWidth = 64
.ResizeUnitScale = 1048576
.ResizeUnitCount = 15
endwith
.EndUpdate
endwith
|
|
1371
|
How can I ensure or always show the labels on the chart part, when scrolling the chart to left or right
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 0
.LevelCount = 2
.UnitWidth = 48
.UnitScale = 65536
with .Level(0)
.Alignment = 17 && AlignmentEnum.exHOutside Or AlignmentEnum.CenterAlignment
.Label = "<%dddd%>, <%mmmm%> <b><%d%></b>, <%yyyy%>"
endwith
.Level(1).Label = "<%hh%>:00"
endwith
.EndUpdate
endwith
|
|
1370
|
I associate the Start and End columns with bars, but some of them are not shown. What am I doing wrong
with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
.Items.AllowCellValueToItemBar = .T.
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-25}
.PaneWidth(0) = 128
endwith
with .Columns.Add("Start")
.Def(18) = 1
.Def(19) = "K1"
endwith
with .Columns.Add("End")
.Def(18) = 2
.Def(19) = "K1"
endwith
with .Items
.AddBar(.AddItem(),"Task",{^2001-1-1},{^2001-1-5},"K1")
.AddBar(.AddItem(),"Task",{^2001-1-2},{^2001-1-6},"K1")
.AddBar(.AddItem(),"Task",{^2001-1-3},{^2001-1-7},"????","????")
endwith
.EndUpdate
endwith
|
|
1369
|
How can I implement OLE Drag and Drop operation
*** OLEStartDrag event - Occurs when the OLEDrag method is called. ***
LPARAMETERS Data, AllowedEffects
*** Data.SetData("your data to drag")
with thisform.G2antt1
AllowedEffects = 2
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.Columns.Add("Default")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
.AddItem("Item 5")
endwith
.OLEDropMode = 1
.EndUpdate
endwith
|
|
1368
|
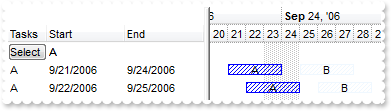
I can not associate the bar's start and end properties with my start/end columns, only if the bar's key is empty or null. What can I do

*** ButtonClick event - Occurs when user clicks on the cell's button. ***
LPARAMETERS Item, ColIndex, Key
with thisform.G2antt1
.BeginUpdate
with .Columns
.Item("Tasks").Def(19) = "B"
.Item("Start").Def(19) = "B"
.Item("End").Def(19) = "B"
endwith
with .Items
.CellValue(Item,1) = "B"
.ItemBar(0,"B",33) = 0
.ItemBar(0,"A",33) = 16775408
endwith
.EndUpdate
endwith
with thisform.G2antt1
.BeginUpdate
with .Columns
with .Add("Tasks")
.Width = 32
.Def(18) = 3
.Def(19) = "A"
endwith
with .Add("Start")
.Def(18) = 1
.Def(19) = "A"
.Editor.EditType = 7
endwith
with .Add("End")
.Def(18) = 2
.Def(19) = "A"
.Editor.EditType = 7
endwith
endwith
with .Chart
.FirstVisibleDate = {^2006-9-20}
.AllowLinkBars = .T.
.AllowCreateBar = 0
.LevelCount = 2
.PaneWidth(0) = 196
with .Bars.Item("Task")
.Pattern = 6
.OverlaidType = 515 && OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.Overlaid(256) = 80
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "Select"
.CellHasButton(h,0) = .T.
.CellMerge(h,1) = 2
.CellValue(h,1) = "A"
.CellEditor(h,1).EditType = 1
endwith
with .Items
.AllowCellValueToItemBar = .T.
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2006-9-21},{^2006-9-24},"A","A")
.AddBar(h,"Task",{^2006-9-25},{^2006-9-28},"B","B")
.ItemBar(h,"B",33) = 16775408
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2006-9-22},{^2006-9-25},"A","A")
.AddBar(h,"Task",{^2006-9-26},{^2006-9-29},"B","B")
.ItemBar(h,"B",33) = 16775408
endwith
.EndUpdate
endwith
|
|
1367
|
How can I determine the order of the events
*** AddLink event - Occurs when the user links two bars using the mouse. ***
LPARAMETERS LinkKey
with thisform.G2antt1
DEBUGOUT( "AddLink" )
DEBUGOUT( LinkKey )
endwith
*** AfterExpandItem event - Fired after an item is expanded (collapsed). ***
LPARAMETERS Item
with thisform.G2antt1
DEBUGOUT( "AfterExpandItem" )
DEBUGOUT( Item )
endwith
*** AllowLink event - Notifies at runtime when a link between two bars is possible. ***
LPARAMETERS StartItem, StartBarKey, EndItem, EndBarKey, LinkKey, Cancel
with thisform.G2antt1
DEBUGOUT( "AllowLink" )
DEBUGOUT( StartItem )
DEBUGOUT( StartBarKey )
DEBUGOUT( EndItem )
DEBUGOUT( EndBarKey )
DEBUGOUT( LinkKey )
endwith
*** AnchorClick event - Occurs when an anchor element is clicked. ***
LPARAMETERS AnchorID, Options
with thisform.G2antt1
DEBUGOUT( "AnchorClick" )
DEBUGOUT( AnchorID )
DEBUGOUT( Options )
endwith
*** BarParentChange event - Occurs just before moving a bar from current item to another item. ***
LPARAMETERS Item, Key, NewItem, Cancel
with thisform.G2antt1
DEBUGOUT( "BarParentChange" )
DEBUGOUT( Item )
DEBUGOUT( Key )
DEBUGOUT( NewItem )
endwith
*** BarResize event - Occurs when a bar is moved or resized. ***
LPARAMETERS Item, Key
with thisform.G2antt1
DEBUGOUT( "BarResize" )
DEBUGOUT( Item )
DEBUGOUT( Key )
endwith
*** BarResizing event - Occurs when a bar is moving or resizing. ***
LPARAMETERS Item, Key
with thisform.G2antt1
DEBUGOUT( "BarResizing" )
DEBUGOUT( Item )
DEBUGOUT( Key )
endwith
*** BeforeExpandItem event - Fired before an item is about to be expanded (collapsed). ***
LPARAMETERS Item, Cancel
with thisform.G2antt1
DEBUGOUT( "BeforeExpandItem" )
DEBUGOUT( Item )
endwith
*** ButtonClick event - Occurs when user clicks on the cell's button. ***
LPARAMETERS Item, ColIndex, Key
with thisform.G2antt1
DEBUGOUT( "ButtonClick" )
DEBUGOUT( Item )
DEBUGOUT( ColIndex )
DEBUGOUT( Key )
endwith
*** CellImageClick event - Fired after the user clicks on the image's cell area. ***
LPARAMETERS Item, ColIndex
with thisform.G2antt1
DEBUGOUT( "CellImageClick" )
DEBUGOUT( Item )
DEBUGOUT( ColIndex )
endwith
*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.G2antt1
DEBUGOUT( "CellStateChanged" )
DEBUGOUT( Item )
DEBUGOUT( ColIndex )
endwith
*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.G2antt1
DEBUGOUT( "Change" )
DEBUGOUT( Item )
DEBUGOUT( ColIndex )
DEBUGOUT( NewValue )
endwith
*** ChartEndChanging event - Occurs after the chart has been changed. ***
LPARAMETERS Operation
with thisform.G2antt1
DEBUGOUT( "ChartEndChanging" )
DEBUGOUT( Operation )
endwith
*** ChartSelectionChanged event - Occurs when the user selects objects in the chart area. ***
LPARAMETERS nop
with thisform.G2antt1
DEBUGOUT( "ChartSelectionChanged" )
endwith
*** ChartStartChanging event - Occurs when the chart is about to be changed. ***
LPARAMETERS Operation
with thisform.G2antt1
DEBUGOUT( "ChartStartChanging" )
DEBUGOUT( Operation )
endwith
*** Click event - Occurs when the user presses and then releases the left mouse button over the tree control. ***
LPARAMETERS nop
with thisform.G2antt1
DEBUGOUT( "Click" )
endwith
*** ColumnClick event - Fired after the user clicks on column's header. ***
LPARAMETERS Column
with thisform.G2antt1
DEBUGOUT( "ColumnClick" )
endwith
*** CreateBar event - Fired when the user creates a new bar. ***
LPARAMETERS Item, DateStart, DateEnd
with thisform.G2antt1
DEBUGOUT( "CreateBar" )
DEBUGOUT( Item )
DEBUGOUT( DateStart )
DEBUGOUT( DateEnd )
endwith
*** DateChange event - Occurs when the first visible date is changed. ***
LPARAMETERS nop
with thisform.G2antt1
DEBUGOUT( "DateChange" )
endwith
*** DblClick event - Occurs when the user dblclk the left mouse button over an object. ***
LPARAMETERS Shift, X, Y
with thisform.G2antt1
DEBUGOUT( "DblClick" )
DEBUGOUT( Shift )
DEBUGOUT( X )
DEBUGOUT( Y )
.Edit()
endwith
*** Edit event - Occurs just before editing the focused cell. ***
LPARAMETERS Item, ColIndex, Cancel
with thisform.G2antt1
DEBUGOUT( "Edit" )
DEBUGOUT( Item )
DEBUGOUT( ColIndex )
endwith
*** EditClose event - Occurs when the edit operation ends. ***
LPARAMETERS nop
with thisform.G2antt1
DEBUGOUT( "EditClose" )
endwith
*** EditOpen event - Occurs when the edit operation starts. ***
LPARAMETERS nop
with thisform.G2antt1
DEBUGOUT( "EditOpen" )
endwith
*** FilterChange event - Occurs when the filter was changed. ***
LPARAMETERS nop
with thisform.G2antt1
DEBUGOUT( "FilterChange" )
endwith
*** FilterChanging event - Notifies your application that the filter is about to change. ***
LPARAMETERS nop
with thisform.G2antt1
DEBUGOUT( "FilterChanging" )
endwith
*** FocusChanged event - Occurs when a cell gets the focus. ***
LPARAMETERS nop
with thisform.G2antt1
DEBUGOUT( "FocusChanged" )
endwith
*** InsideZoom event - Notifies your application that a date is about to be magnified. ***
LPARAMETERS DateTime
with thisform.G2antt1
DEBUGOUT( "InsideZoom" )
DEBUGOUT( DateTime )
endwith
*** KeyDown event - Occurs when the user presses a key while an object has the focus. ***
LPARAMETERS KeyCode, Shift
with thisform.G2antt1
DEBUGOUT( "KeyDown" )
DEBUGOUT( KeyCode )
DEBUGOUT( Shift )
endwith
*** KeyPress event - Occurs when the user presses and releases an ANSI key. ***
LPARAMETERS KeyAscii
with thisform.G2antt1
DEBUGOUT( "KeyPress" )
DEBUGOUT( KeyAscii )
endwith
*** KeyUp event - Occurs when the user releases a key while an object has the focus. ***
LPARAMETERS KeyCode, Shift
with thisform.G2antt1
DEBUGOUT( "KeyUp" )
DEBUGOUT( KeyCode )
DEBUGOUT( Shift )
endwith
*** LayoutChanged event - Occurs when column's position or column's size is changed. ***
LPARAMETERS nop
with thisform.G2antt1
DEBUGOUT( "LayoutChanged" )
endwith
*** MouseDown event - Occurs when the user presses a mouse button. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
DEBUGOUT( "MouseDown" )
DEBUGOUT( Button )
DEBUGOUT( Shift )
DEBUGOUT( X )
DEBUGOUT( Y )
endwith
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
*** MouseUp event - Occurs when the user releases a mouse button. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
DEBUGOUT( "MouseUp" )
DEBUGOUT( Button )
DEBUGOUT( Shift )
DEBUGOUT( X )
DEBUGOUT( Y )
endwith
*** OffsetChanged event - Occurs when the scroll position has been changed. ***
LPARAMETERS Horizontal, NewVal
with thisform.G2antt1
DEBUGOUT( "OffsetChanged" )
DEBUGOUT( Horizontal )
DEBUGOUT( NewVal )
endwith
*** OversizeChanged event - Occurs when the right range of the scroll has been changed. ***
LPARAMETERS Horizontal, NewVal
with thisform.G2antt1
DEBUGOUT( "OversizeChanged" )
DEBUGOUT( Horizontal )
DEBUGOUT( NewVal )
endwith
*** OverviewZoom event - Occurs once the user selects a new time scale unit in the overview zoom area. ***
LPARAMETERS nop
with thisform.G2antt1
DEBUGOUT( "OverviewZoom" )
endwith
*** RClick event - Fired when right mouse button is clicked ***
LPARAMETERS nop
with thisform.G2antt1
DEBUGOUT( "RClick" )
endwith
*** ScrollButtonClick event - Occurs when the user clicks a button in the scrollbar. ***
LPARAMETERS ScrollBar, ScrollPart
with thisform.G2antt1
DEBUGOUT( "ScrollButtonClick" )
DEBUGOUT( ScrollBar )
DEBUGOUT( ScrollPart )
endwith
*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.G2antt1
DEBUGOUT( "SelectionChanged" )
endwith
*** Sort event - Fired when the control sorts a column. ***
LPARAMETERS nop
with thisform.G2antt1
DEBUGOUT( "Sort" )
endwith
with thisform.G2antt1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.DrawGridLines = -1
.LinesAtRoot = -1
.GridLineStyle = 4
.AutoEdit = .F.
.ExpandOnDblClick = .F.
with .Chart
.AllowInsideZoom = .T.
.OverviewVisible = 2
.AllowOverviewZoom = 1
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
.DrawGridLines = -1
.GridLineStyle = 36 && GridLinesStyleEnum.exGridLinesVSolid Or GridLinesStyleEnum.exGridLinesHDash
.LevelCount = 2
.Level(0).DrawGridLines = .T.
.Bars.Item("Task").Pattern = 1
.UnitScale = 4096
.Label(16777216) = ""
.Label(1048576) = ""
.Label(65536) = ""
endwith
with .Columns
with .Add("Column")
.DisplayFilterButton = .T.
.Def(0) = .T.
.Editor.EditType = 1
endwith
with .Add("Button")
.AllowSizing = .F.
.Width = 18
.Def(2) = .T.
endwith
endwith
with .Items
h = .AddItem("parent")
.CellImage(h,0) = 1
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"A","<a>A</a>")
.ItemBar(h,"A",4) = 18
.ItemBar(h,"A",28) = .T.
.ItemBar(h,"A",6) = "This is a bit of text that should be shown when cursor hovers the bar"
.AddBar(h,"Task",{^2001-1-8},{^2001-1-15},"B","<a>B</a>")
.ItemBar(h,"B",4) = 18
.ItemBar(h,"B",28) = .T.
.InsertItem(h,"","child")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1366
|
How can I change the chart's horizontal grid lines
with thisform.G2antt1
.BeginUpdate
.DrawGridLines = -1
.GridLineStyle = 4
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
.DrawGridLines = -1
.GridLineStyle = 36 && GridLinesStyleEnum.exGridLinesVSolid Or GridLinesStyleEnum.exGridLinesHDash
.LevelCount = 2
.Level(0).DrawGridLines = .T.
.Bars.Item("Task").Pattern = 1
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"A")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-15},"B")
endwith
.EndUpdate
endwith
|
|
1365
|
Is there any way to determine whether the ADO operations fails
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
*** Error event - Fired when an internal error occurs. ***
LPARAMETERS Error, Description
with thisform.G2antt1
DEBUGOUT( Error )
DEBUGOUT( Description )
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^1994-8-3}
.PaneWidth(0) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
.OverviewVisible = 2
endwith
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",1,1)
endwith
.DataSource = rs
.Items.AllowCellValueToItemBar = .T.
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
.EndUpdate
endwith
|
|
1364
|
Is it possible to select a column instead sorting it
*** ColumnClick event - Fired after the user clicks on column's header. ***
LPARAMETERS Column
*** Column.Selected = True
with thisform.G2antt1
.BeginUpdate
.Columns.Item(0).Selected = .F.
.Columns.Item(1).Selected = .F.
.Items.SelectAll
.EndUpdate
endwith
with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
.ShowFocusRect = .F.
.SingleSel = .F.
.FullRowSelect = 1
.SortOnClick = 0
with .Columns
.Add("Column1")
.Add("Column2")
endwith
with .Items
.CellValue(.AddItem("One"),1) = "Three"
.CellValue(.AddItem("Two"),1) = "Four"
.SelectAll
endwith
.EndUpdate
endwith
|
|
1363
|
I am using the exRectSel, and clicking the first column, has no effect, instead if I click other it works as it should
with thisform.G2antt1
.BeginUpdate
.SearchColumnIndex = -1
.FullRowSelect = 1
.ShowFocusRect = .F.
.MarkSearchColumn = .F.
with .Columns
.Add("Column1")
.Add("Column2")
endwith
with .Items
.CellValue(.AddItem(1),1) = 2
.CellValue(.AddItem(3),1) = 4
.CellValue(.AddItem(5),1) = 6
endwith
.EndUpdate
endwith
|
|
1362
|
Is it possible to display empty strings for 0 values
with thisform.G2antt1
with .Columns.Add("Currency")
.FormatColumn = "dbl(value) ? currency(dbl(value)) : ``"
with .Editor
.EditType = 1
.Numeric = 1
endwith
endwith
with .Items
.AddItem(1.23)
.AddItem(2.34)
.AddItem(0)
.AddItem(10000.99)
endwith
endwith
|
|
1361
|
Is it possible to display empty strings for 0 values
with thisform.G2antt1
.Columns.Add("Number")
.Columns.Add("Currency").ComputedField = "%0 ? currency(%0) : ``"
with .Items
.AddItem(1.23)
.AddItem(2.34)
.AddItem(0)
.AddItem(10000.99)
endwith
endwith
|
|
1360
|
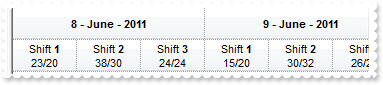
How can I hide a date from the chart view, when I display hours instead days

with thisform.G2antt1
.BeginUpdate
.HeaderHeight = 32
with .Chart
.FirstVisibleDate = {^2011-6-8}
.AdjustLevelsToBase = .T.
.PaneWidth(0) = 0
.LevelCount = 2
.AllowInsideZoom = .T.
with .Level(0)
.Alignment = 1
.Label = "<b><%d%>-<%mmm%>-<%yyyy%>"
.Unit = 4096
endwith
with .Level(1)
.Label = "<%h%>"
.Count = 8
.Unit = 65536
var_s = "date(int(dvalue)) case (#06/08/2011# : (int(value) case ( 0 : 'Shift <b>1</b><br>23/20'; 8 : 'Shift <b>2</b><br>38/30' ; 16 : 'S"
var_s = var_s + "hift <b>3</b><br>24/24' ) ) ; #06/09/2011# : (int(value) case ( 0 : 'Shift <b>1</b><br>15/20'; 8 : 'Shift <b>2</b><br>30/32' ; 1"
var_s = var_s + "6 : 'Shift <b>3</b><br>26/24' ) ) )"
.FormatLabel = var_s
endwith
.UnitWidth = 64
.NonworkingDays = 0
.AllowInsideZoom = .T.
.DefaultInsideZoomFormat.InsideUnit = 1048576
.AllowResizeInsideZoom = .F.
.InsideZoomOnDblClick = .F.
with .InsideZooms
.SplitBaseLevel = .F.
.DefaultWidth = 0
endwith
with .InsideZooms
.Add({^2011-6-9 8:00:00})
.Add({^2011-6-9 16:00:00})
endwith
endwith
.EndUpdate
endwith
|
|
1359
|
I’ve created a skin (EBN) for the bars of my chart, with rounded top corners. The problem, is that these rounded corners are applied also at beginning and the end of the non working units. Is it possible to show a different picture/skin for the non-working part of the bars

with thisform.G2antt1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.Columns.Add("Task")
.Chart.PaneWidth(0) = 128
with .Chart.Bars
.Item("Task").Color = 0x1000000
.Item("Split").Color = 0x2000000
.Add("Task:Split").Shortcut = "TS"
endwith
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task"),"TS",{^2001-1-2},{^2001-1-16})
endwith
.EndUpdate
endwith
|
|
1358
|
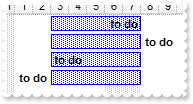
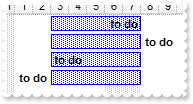
How do I display the names of the tasks on bars but not in the middle of the bar (left or right)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2000-12-27}
.PaneWidth(0) = 128
with .Bars.Item("Task")
.Pattern = 2
.Height = 15
endwith
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-8},"K1","<b>to do</b> ")
.ItemBar(h,"K1",4) = 2
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-8},"K2","<b>to do</b>")
.ItemBar(h,"K2",4) = 18
h = .AddItem("Task 3")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-8},"K1"," <b>to do</b>")
.ItemBar(h,"K1",4) = 0
h = .AddItem("Task 4")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-8},"K2","<b>to do</b>")
.ItemBar(h,"K2",4) = 16
endwith
.EndUpdate
endwith
|
|
1357
|
How can I get the list of items as they are displayed
with thisform.G2antt1
.BeginUpdate
.BackColorAlternate = RGB(240,240,240)
.Columns.Add("Names")
with .Items
.AddItem("Mantel")
.AddItem("Mechanik")
.AddItem("Motor")
.AddItem("Murks")
.AddItem("Märchen")
.AddItem("Möhren")
.AddItem("Mühle")
endwith
.Columns.Item(0).SortOrder = 1
.EndUpdate
DEBUGOUT( .GetItems(1) )
endwith
|
|
1356
|
How can I disable the left and right arrows to move to next cell while editing
with thisform.G2antt1
var_Editor = .Columns.Add("Edit").Editor
with var_Editor
.EditType = 1
.Option(20) = 0
.Option(21) = 0
endwith
with .Items
.AddItem("Cell 1")
.AddItem("Cell 2")
.AddItem("Cell 3")
endwith
endwith
|
|
1355
|
Is it possible to define a bar that is treated as a non-working hour so user can move it at runtime

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.PaneWidth(0) = 48
.AllowNonworkingBars = .T.
.Bars.Add("Task:Split").Shortcut = "Task"
.UnitScale = 65536
.Level(1).Label = "<font ;4><%hh%>"
.UnitWidth = 12
.NonworkingDaysPattern = 6
.NonworkingDays = 0
endwith
.Columns.Add("Tasks")
with .Items
h = .AddItem("Machine")
.ItemNonworkingUnits(h,.F.) = "0"
.AddBar(h,"",{^2001-1-1 9:00:00},{^2001-1-1 11:00:00},"A","pause")
.ItemBar(h,"A",38) = .T.
.AddBar(h,"Task",{^2001-1-1 12:00:00},{^2001-1-1 17:00:00},"Z")
.ItemBar(h,"Z",20) = .T.
endwith
.EndUpdate
endwith
|
|
1354
|
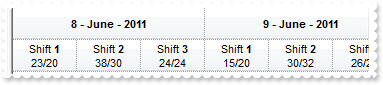
Is it possible to customize the chart's header so I can display shift and other values

with thisform.G2antt1
.BeginUpdate
.HeaderHeight = 32
with .Chart
.FirstVisibleDate = {^2011-6-8}
.AdjustLevelsToBase = .T.
.PaneWidth(0) = 0
.LevelCount = 2
with .Level(0)
.Alignment = 1
.Label = "<b><%d%> - <%mmmm%> - <%yyyy%>"
.Unit = 4096
endwith
with .Level(1)
.Label = "<%h%>"
.Count = 8
.Unit = 65536
var_s = "date(int(dvalue)) case (#06/08/2011# : (int(value) case ( 0 : 'Shift <b>1</b><br>23/20'; 8 : 'Shift <b>2</b><br>38/30' ; 16 : 'S"
var_s = var_s + "hift <b>3</b><br>24/24' ) ) ; #06/09/2011# : (int(value) case ( 0 : 'Shift <b>1</b><br>15/20'; 8 : 'Shift <b>2</b><br>30/32' ; 1"
var_s = var_s + "6 : 'Shift <b>3</b><br>26/24' ) ) )"
.FormatLabel = var_s
endwith
.UnitWidth = 64
.NonworkingDays = 0
endwith
.EndUpdate
endwith
|
|
1353
|
How can I change both start and end dates of the bar
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.PaneWidth(0) = 64
.FirstVisibleDate = {^2005-6-19}
endwith
with .Items
h = .AddItem("Test")
.AddBar(h,"Task",{^2005-6-22},{^2005-6-27},"t1")
.AddBar(h,.ItemBar(h,"t1",0),{^2005-6-21},{^2005-6-22},"t1")
endwith
.EndUpdate
endwith
|
|
1352
|
Is it possible to add new rows, as I type like in Excel
*** EditClose event - Occurs when the edit operation ends. ***
LPARAMETERS nop
with thisform.G2antt1
.Items.AddItem("")
endwith
with thisform.G2antt1
.BeginUpdate
.AutoEdit = .T.
.Columns.Add("Default").Editor.EditType = 1
.FullRowSelect = 0
.Items.AddItem("")
.DrawGridLines = -1
.ScrollBars = 15
.EndUpdate
endwith
|
|
1351
|
How do I load bars from my table/database
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^1994-8-3}
.PaneWidth(0) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
.OverviewVisible = 2
endwith
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Items.AllowCellValueToItemBar = .T.
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
.EndUpdate
endwith
|
|
1350
|
Is posible to reduce the size of the picture to be shown in the bar's caption

with thisform.G2antt1
.BeginUpdate
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.Columns.Add("Task")
.ScrollBySingleLine = .T.
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 78
endwith
with .Items
h = .AddItem("Default-Size")
.ItemHeight(h) = 48
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1","<img>pic1</img>")
h = .AddItem("Custom-Size")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K2","<img>pic1:18</img>")
endwith
.EndUpdate
endwith
|
|
1349
|
Is posible to reduce the size of the picture to be shown in the column's caption
with thisform.G2antt1
.BeginUpdate
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.HeaderHeight = 48
.Columns.Add("DefaultSize").HTMLCaption = "Default-Size <img>pic1</img> Picture"
.Columns.Add("CustomSize").HTMLCaption = "Custom-Size <img>pic1:16</img> Picture"
.EndUpdate
endwith
|
|
1348
|
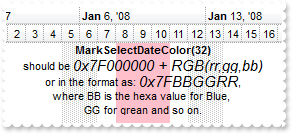
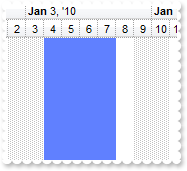
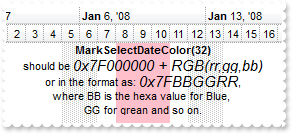
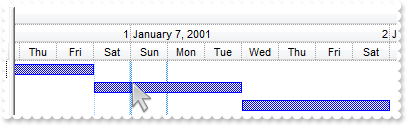
Is it possible to display the selected dates using a solid color instead vertical lines

with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 128
.FirstVisibleDate = {^2008-1-1}
.MarkTodayColor = .BackColor
.LevelCount = 2
.MarkSelectDateColor = 0x7fcbc0ff
.SelectLevel = 1
.SelectDate({^2008-1-8}) = .T.
.SelectDate({^2008-1-9}) = .T.
.SelectDate({^2008-1-10}) = .T.
endwith
.DefaultItemHeight = 72
.Columns.Add("Default")
with .Items
var_s = "<b>MarkSelectDateColor(32)</b><br>should be <font ;11><i>0x7F000000 + RGB(rr,gg,bb)</i></font><br> or in the format as: <font ;1"
var_s = var_s + "1><i>0x7FBBGGRR</i></font>, <br>where BB is the hexa value for Blue, <br>GG for grean and so on."
.AddBar(.AddItem(""),"",{^2008-1-7},{^2008-1-12},"",var_s)
endwith
.EndUpdate
endwith
|
|
1347
|
How can I show the cells using a different background color based on the condition I have
with thisform.G2antt1
.BeginUpdate
.SelBackMode = 1
.ShowFocusRect = .F.
with .ConditionalFormats
with .Add("dbl(%1)-dbl(%0) = 1")
.BackColor = RGB(255,0,0)
.ApplyTo = 1 && 0x1
endwith
with .Add("dbl(%0)-dbl(%1) = 3")
.BackColor = RGB(255,255,0)
.ApplyTo = 0
endwith
with .Add("dbl(%1)-dbl(%0) = 4")
.ForeColor = RGB(128,128,128)
.Bold = .T.
.ApplyTo = -1
endwith
endwith
with .Columns
.Add("C1").Width = 8
.Add("C2").Width = 8
.Add("")
endwith
.Chart.PaneWidth(1) = 0
with .Items
.CellValue(.AddItem(2),1) = 3
.CellValue(.AddItem(5),1) = 2
.CellValue(.AddItem(5),1) = 6
.CellValue(.AddItem(2),1) = 6
endwith
.EndUpdate
endwith
|
|
1346
|
How can I specify the frame's color for all Task bars

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.Bars.Item("Task").Def(51) = 255
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-5},"K1")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-5},"K2")
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-2},{^2001-1-5},"K3")
endwith
.EndUpdate
endwith
|
|
1345
|
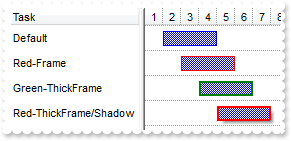
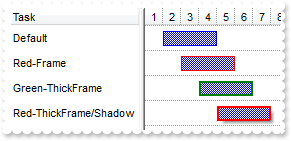
Is it possible to change the bar's frame color

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 25
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.DrawGridLines = 1
.NonworkingDays = 0
.Bars.Item("Task").Height = 15
endwith
with .Items
h = .AddItem("Default")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"K1")
h = .AddItem("Red-Frame")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-6},"K1")
.ItemBar(h,"K1",51) = 255
h = .AddItem("Green-ThickFrame")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-7},"K1")
.ItemBar(h,"K1",42) = 4099
.ItemBar(h,"K1",51) = 32768
h = .AddItem("Red-ThickFrame/Shadow")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-8},"K1")
.ItemBar(h,"K1",42) = 12291
.ItemBar(h,"K1",51) = 255
endwith
.EndUpdate
endwith
|
|
1344
|
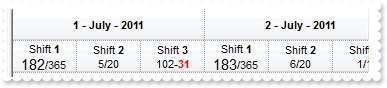
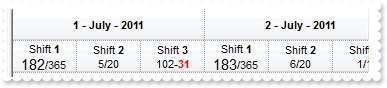
I need to customize the labels on the chart. Is it possible

with thisform.G2antt1
.BeginUpdate
.HeaderHeight = 32
with .Chart
.FirstVisibleDate = {^2011-7-1}
.AdjustLevelsToBase = .T.
.PaneWidth(0) = 0
.LevelCount = 2
with .Level(0)
.Alignment = 1
.Label = "<b><%d%> - <%mmmm%> - <%yyyy%>"
.Unit = 4096
endwith
with .Level(1)
.Label = "<%h%>"
.Count = 8
.Unit = 65536
var_s = "int(value) case ( 0 : 'Shift <b>1</b><br><font ;11>' + yearday(dvalue) + '</font>/365 ' ; 8 : 'Shift <b>2</b><br>' + weekday(dva"
var_s = var_s + "lue) + '/20'; 16 : 'Shift <b>3</b><br>' + (weekday(dvalue) case ( 0 : '12/22'; 1 : '12/23'; 2 : '2/3'; 3 : '12/13'; 4 : '22/34' "
var_s = var_s + "; 5 : '102-<fgcolor=FF0000><b>31</b></bgcolor>'; 6 : '1/1' ) ) ) "
.FormatLabel = var_s
endwith
.UnitWidth = 64
.NonworkingDays = 0
endwith
.EndUpdate
endwith
|
|
1343
|
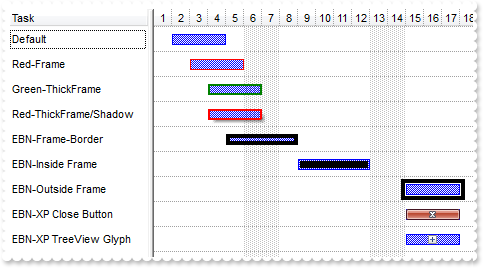
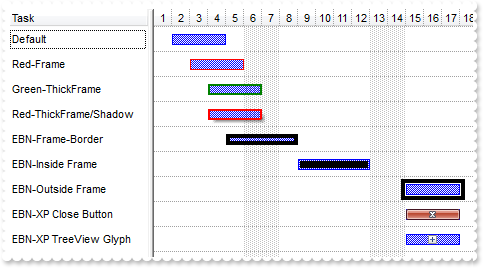
Is it possible to show a frame around the bar

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 25
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAEGg4BOUMQAAYAQGKIYBkAKBQAGaAoDDYMgzQwAAxDELMEwsACEIrjKCVIgkHYJRjGEZxMAsEwjAoaQChEZRUhEMgxDDIIyAJIcaw0GSEZwgOQZBi"
var_s = var_s + "OEYnDANkIYJDSIYHTZIUzTJAdGSVJKNKAoKCaEgORo5SpNUghBDYKQTJyeagkaaRVCWLplRCNIwWNJdVwjEaQaaiarKNqKNpSViAEqSdKEZRLOyRZyiKQMEreY4EUDQc"
var_s = var_s + "xUPYMNYaAC6AAparpbwCFpSYpRND3TaEE4jSLKAA0HD6QqebIDDJaFq6PbVXSTOLPNhgPQcWxeVJBXjLExUALGSYLC6nKayHZcHACKK5VbVW6ZZDdNy/BLQeD4QANG4r"
var_s = var_s + "iuNJriMV4dgWVgHh+ZpgCeEIQEQJIgGkMYdA6JwjC0VAAmaJgQgmPp4lCWgSCiaB+DKIYIjqQpllMf6JgYAoAmASAWAaAZggQDJ/gKYJIDYDoDmECBGAOBBhEgVgUgSY"
var_s = var_s + "RoGYGYGCGKB2BCBwhmiBgLggIgoHoJIJGGKIeCiBYiiiLgXgCIpohoMIMGKGJODSCwghiZg6g6Y5InYPh/lAECAg"
.Add(1,var_s)
.Add(2,"CP:1 2 2 -2 -2")
.Add(3,"CP:1 -5 -5 5 5")
.Add(4,"XP:Window 19 1")
.Add(5,"XP:TreeView 2 1")
endwith
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.DrawGridLines = 1
endwith
with .Items
h = .AddItem("Default")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"K1")
h = .AddItem("Red-Frame")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-6},"K1")
.ItemBar(h,"K1",51) = 255
h = .AddItem("Green-ThickFrame")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-7},"K1")
.ItemBar(h,"K1",42) = 4099
.ItemBar(h,"K1",51) = 32768
h = .AddItem("Red-ThickFrame/Shadow")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-7},"K1")
.ItemBar(h,"K1",42) = 12291
.ItemBar(h,"K1",51) = 255
h = .AddItem("EBN-Frame-Border")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-9},"K2")
.ItemBar(h,"K2",51) = 16777216
h = .AddItem("EBN-Inside Frame")
.AddBar(h,"Task",{^2001-1-9},{^2001-1-13},"K3")
.ItemBar(h,"K3",51) = 33554432
h = .AddItem("EBN-Outside Frame")
.AddBar(h,"Task",{^2001-1-15},{^2001-1-18},"K4")
.ItemBar(h,"K4",51) = 50331648
h = .AddItem("EBN-XP Close Button")
.AddBar(h,"Task",{^2001-1-15},{^2001-1-18},"K5")
.ItemBar(h,"K5",51) = 67108864
h = .AddItem("EBN-XP TreeView Glyph")
.AddBar(h,"Task",{^2001-1-15},{^2001-1-18},"K6")
.ItemBar(h,"K6",51) = 83886080
endwith
.EndUpdate
endwith
|
|
1342
|
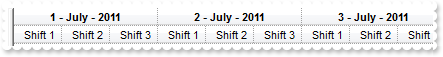
Currently your control, provides customization up to Year,Month,Day,Hours,etc. I would like to add Shifts in a day. Shortly, I need to customize the chart's header. Is it possible

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2011-7-1}
.AdjustLevelsToBase = .T.
.PaneWidth(0) = 0
.LevelCount = 2
with .Level(0)
.Alignment = 1
.Label = "<b><%d%> - <%mmmm%> - <%yyyy%>"
.Unit = 4096
endwith
with .Level(1)
.Label = "<%h%>"
.Count = 8
.Unit = 65536
.ReplaceLabel(0) = " Shift 1"
.ReplaceLabel(8) = " Shift 2"
.ReplaceLabel(16) = " Shift 3"
endwith
.UnitWidth = 48
.NonworkingDays = 0
endwith
.EndUpdate
endwith
|
|
1341
|
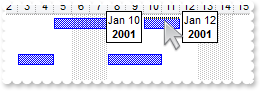
The exbartootip shows dates after you moved or resized the bar. My question is during the move or resizing of bar(you click on bar and drag it,during that time) , can we display the new dates simultaneously so we will know where we want to move or resize the bar to

with thisform.G2antt1
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 64
.FirstVisibleDate = {^2001-1-1}
.DrawDateTicker = .T.
.DateTickerLabel = "<%mmm%> <%d%><br><b><%yyyy%>"
endwith
with .Items
h = .AddItem("Tasks A")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-9},"K2")
.SelectableItem(.AddItem()) = .F.
h = .AddItem("Tasks B")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-5},"K1")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-11},"K2")
endwith
endwith
|
|
1340
|
Is it possible to assign a tooltip automatically to all bars, so it can display the start and end, without specifying the IexBarToolTip for each bar
with thisform.G2antt1
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 64
.FirstVisibleDate = {^2001-1-1}
.Bars.Item("Task").Def(6) = "<b><%=%9 + '/' + %C0%></b><br><upline><dotline>Start: <%=%1%><br>End: <%=%2%><br>Duration: <%=(%2-%1)%><br>Working: <%=%258%>"
endwith
with .Items
h = .AddItem("Tasks A")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-9},"K2")
h = .AddItem("Tasks B")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-5},"K1")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-11},"K2")
endwith
endwith
|
|
1339
|
How can I change the color, font, bold etc for the items/cells in the same column or for the entire column
with thisform.G2antt1
.BeginUpdate
with .ConditionalFormats.Add("1")
.Bold = .T.
.ForeColor = RGB(255,0,0)
.ApplyTo = 1 && 0x1
endwith
.Columns.Add("C1")
with .Columns.Add("C2")
.HeaderBold = .T.
.HTMLCaption = "<fgcolor=FF0000>C2"
endwith
with .Items
.CellValue(.AddItem(10),1) = 11
.CellValue(.AddItem(12),1) = 13
endwith
.EndUpdate
endwith
|
|
1338
|
How can I remove a date-time zone

*** Click event - Occurs when the user presses and then releases the left mouse button over the tree control. ***
LPARAMETERS nop
with thisform.G2antt1
.Chart.RemoveTimeZone("Z1")
endwith
with thisform.G2antt1
with .Chart
.PaneWidth(0) = 18
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
.MarkTimeZone("Z1",{^2010-1-4},{^2010-1-8},16744544)
endwith
endwith
|
|
1337
|
How can I filter the check-boxes (method 2)
with thisform.G2antt1
with .Columns.Add("Check")
with .Editor
.EditType = 19
.Option(17) = 1
endwith
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.CustomFilter = "checked||-1|||unchecked||0"
endwith
with .Items
.AddItem(.T.)
.AddItem(.T.)
.AddItem(.F.)
.AddItem(.T.)
.AddItem(.F.)
.AddItem(.T.)
.AddItem(.F.)
endwith
endwith
|
|
1336
|
How can I filter the check-boxes (method 1)
with thisform.G2antt1
with .Columns.Add("Check")
with .Editor
.EditType = 19
.Option(17) = 1
endwith
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterType = 6
endwith
with .Items
.AddItem(.T.)
.AddItem(.T.)
.AddItem(.F.)
.AddItem(.T.)
.AddItem(.F.)
.AddItem(.T.)
.AddItem(.F.)
endwith
endwith
|
|
1335
|
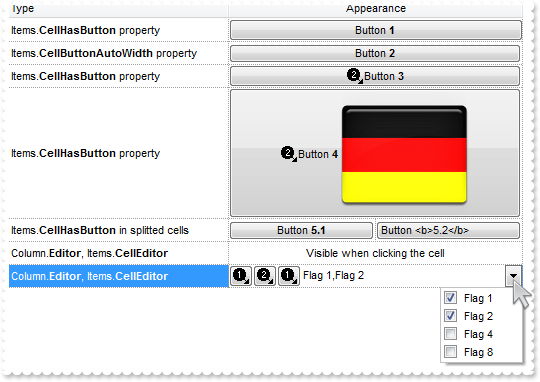
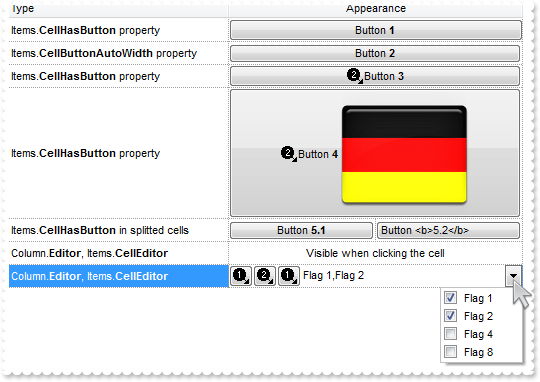
How can add a button to control

*** ButtonClick event - Occurs when user clicks on the cell's button. ***
LPARAMETERS Item, ColIndex, Key
with thisform.G2antt1
DEBUGOUT( "ButtonClick" )
DEBUGOUT( .Items.CellCaption(Item,ColIndex) )
DEBUGOUT( Key )
endwith
with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.HeaderHeight = 22
.Appearance = 0
.DrawGridLines = -2
.ScrollBySingleLine = .F.
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Object.HTMLPicture("pic1") = "c:\exontrol\images\auction.gif"
.Chart.PaneWidth(1) = 0
with .Columns
with .Add("Type")
.Width = 48
.Def(17) = 1
endwith
with .Add("Appearance")
.Def(17) = 1
.Alignment = 1
.HeaderAlignment = 1
endwith
endwith
with .Items
h = .AddItem("Items.<b>CellHasButton</b> property")
.CellValue(h,1) = "Button <b>1</b>"
.CellHasButton(h,1) = .T.
h = .AddItem("Items.<b>CellButtonAutoWidth</b> property")
.CellValue(h,1) = " Button <b>2</b> "
.CellHasButton(h,1) = .T.
.CellButtonAutoWidth(h,1) = .T.
h = .AddItem("Items.<b>CellHasButton</b> property")
.CellValue(h,1) = " <img>2</img>Button <b>3</b> "
.CellHasButton(h,1) = .T.
.CellButtonAutoWidth(h,1) = .T.
h = .AddItem("Items.<b>CellHasButton</b> property")
.ItemHeight(h) = 32
.CellValue(h,1) = " <img>2</img>Button <b>4</b> <img>pic1</img> "
.CellHasButton(h,1) = .T.
.CellButtonAutoWidth(h,1) = .T.
h = .AddItem("Items.<b>CellHasButton</b> in splitted cells")
.CellValue(h,1) = " Button <b>5.1</b> "
.CellHasButton(h,1) = .T.
.CellButtonAutoWidth(h,1) = .T.
s = .SplitCell(h,1)
.CellValue(0,s) = " Button <b>5.2</b> "
.CellHasButton(0,s) = .T.
.CellButtonAutoWidth(0,s) = .T.
h = .AddItem("Column.<b>Editor</b>, Items.<b>CellEditor</b>")
.CellValue(h,1) = "Visible when clicking the cell"
with .CellEditor(h,1)
.EditType = 1
.AddButton("B1",1,0,"This is a bit of text that's shown when the cursor hovers the button B1")
.AddButton("B3",2,1,"This is a bit of text that's shown when the cursor hovers the button B3")
.AddButton("B4",1,1,"This is a bit of text that's shown when the cursor hovers the button B4")
.ButtonWidth = 24
endwith
h = .AddItem("Column.<b>Editor</b>, Items.<b>CellEditor</b>")
.CellValue(h,1) = 3
with .CellEditor(h,1)
.EditType = 6
.AddItem(1,"Flag 1")
.AddItem(2,"Flag 2")
.AddItem(4,"Flag 4")
.AddItem(8,"Flag 8")
.AddButton("C1",1,0,"This is a bit of text that's shown when the cursor hovers the button C1")
.AddButton("C3",2,0,"This is a bit of text that's shown when the cursor hovers the button C2")
.AddButton("C4",1,0,"This is a bit of text that's shown when the cursor hovers the button C3")
.ButtonWidth = 24
endwith
endwith
.EndUpdate
endwith
|
|
1334
|
Is it posible to store additional values against each item, cell, bar, link, such as custom values such string / numbers etc
with thisform.G2antt1
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 96
endwith
.Columns.Add("Column").Data = "Extra_Data_Column"
with .Items
h = .AddItem("Item 1")
.ItemData(h) = "Extra_Data_Item 1"
.CellData(h,0) = "Extra_Data_Item 1_Cell_0"
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"B1")
.ItemBar(h,"B1",17) = "Extra_B1_Data"
h = .AddItem("Item 2")
.ItemData(h) = "Extra_Data_Item 2"
.AddBar(h,"Task",{^2001-1-6},{^2001-1-10},"B2")
.ItemBar(h,"B2",17) = "Extra_B2_Data"
.AddLink("L1",.FindItem("Item 1",0),"B1",.FindItem("Item 2",0),"B2")
.Link("L1",5) = "Extra_Link_Data"
endwith
endwith
|
|
1333
|
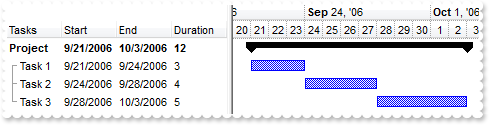
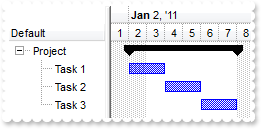
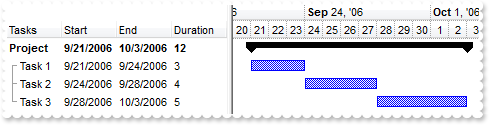
How do I set the parent item to show the total number of days for its children and also the minimum and maximum dates for its children

with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
.Indent = 11
.HasLines = 1
.Items.AllowCellValueToItemBar = .T.
with .Columns
.Add("Tasks")
.Add("Start").Def(18) = 1
.Add("End").Def(18) = 2
.Add("Duration").Def(18) = 513
endwith
with .Chart
.ShowNonworkingDates = .F.
.FirstVisibleDate = {^2006-9-20}
.AllowLinkBars = .F.
.AllowCreateBar = 0
.LevelCount = 2
.PaneWidth(0) = 220
endwith
with .Items
h = .AddItem("Project")
.AddBar(h,"Summary",{^2006-9-21},{^2006-10-3})
h1 = .InsertItem(h,Null,"Task 1")
.AddBar(h1,"Task",{^2006-9-21},{^2006-9-24})
h2 = .InsertItem(h,Null,"Task 2")
.AddBar(h2,"Task",{^2006-9-24},{^2006-9-28})
h3 = .InsertItem(h,Null,"Task 3")
.AddBar(h3,"Task",{^2006-9-28},{^2006-10-3})
.DefineSummaryBars(h,"",h1,"")
.DefineSummaryBars(h,"",h2,"")
.DefineSummaryBars(h,"",h3,"")
.ExpandItem(h) = .T.
.ItemBold(h) = .T.
endwith
.EndUpdate
endwith
|
|
1332
|
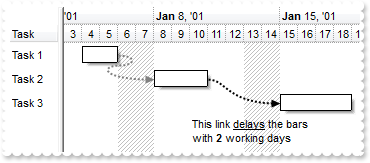
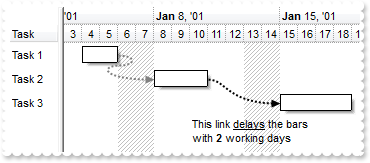
Is it possible to specify the distance between 2 bars to be at least 2 working days

*** BarResizing event - Occurs when a bar is moving or resizing. ***
LPARAMETERS Item, Key
with thisform.G2antt1
.Items.SchedulePDM(Item,Key)
endwith
with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 24
.AntiAliasing = .T.
.Columns.Add("Task")
with .Chart
.LevelCount = 2
with .Bars.Add("Task:Split")
.Shortcut = "Task"
.Color = RGB(0,0,0)
.Height = 17
.Pattern = 8192
endwith
.FirstVisibleDate = {^2001-1-3}
.PaneWidth(0) = 48
.LinksWidth = 2
.AllowCreateBar = 0
.AllowLinkBars = .F.
.FirstWeekDay = 1
.NonworkingDaysPattern = 6
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-4},{^2001-1-6},"K1")
.ItemBar(h1,"K1",20) = .T.
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-2},{^2001-1-5},"K2")
.ItemBar(h2,"K2",20) = .T.
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",15) = -1
.Link("L1",8) = 8421504
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-2},{^2001-1-6},"K3")
.ItemBar(h3,"K3",20) = .T.
.AddLink("L2",h2,"K2",h3,"K3")
.Link("L2",12) = "<br><br><br><br>This link <u>delays</u> the bars<br>with <b>2</b> working days"
.Link("L2",16) = 2
.Link("L2",15) = -1
.SchedulePDM(0,"K1")
endwith
.EndUpdate
endwith
|
|
1331
|
The item is not getting selected when clicking the cell's checkbox. What should I do
*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.G2antt1
.Items.SelectItem(Item) = .T.
endwith
with thisform.G2antt1
.Columns.Add("Check").Def(0) = .T.
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
.AddItem(3)
endwith
endwith
|
|
1330
|
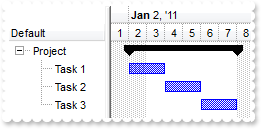
How can I add a summary item as a child or subitem of another one

with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 96
.FirstVisibleDate = {^2011-1-1}
.LevelCount = 2
endwith
.Columns.Add("Default")
.LinesAtRoot = -1
with .Items
hSummary = .AddItem("Project")
.AddBar(hSummary,"Summary",{^2011-1-1},{^2011-1-1},"Sum")
hChild = .InsertItem(hSummary,0,"Task 1")
.AddBar(hChild,"Task",{^2011-1-2},{^2011-1-4},"Task1")
.DefineSummaryBars(hSummary,"Sum",hChild,"Task1")
hChild = .InsertItem(hSummary,0,"Task 2")
.AddBar(hChild,"Task",{^2011-1-4},{^2011-1-6},"Task2")
.DefineSummaryBars(hSummary,"Sum",hChild,"Task2")
hChild = .InsertItem(hSummary,0,"Task 3")
.AddBar(hChild,"Task",{^2011-1-6},{^2011-1-8},"Task3")
.DefineSummaryBars(hSummary,"Sum",hChild,"Task3")
.ExpandItem(hSummary) = .T.
endwith
.EndUpdate
endwith
|
|
1329
|
How can I make an item a subitem of another one
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Chart.PaneWidth(1) = 0
.Columns.Add("Default")
with .Items
hSummary = .AddItem("Project")
hChild = .InsertItem(hSummary,0,"Task 1")
hChild = .InsertItem(hSummary,0,"Task 2")
hChild = .InsertItem(hSummary,0,"Task 3")
.ExpandItem(hSummary) = .T.
endwith
.EndUpdate
endwith
|
|
1328
|
Is it possible to move a bar per drag and drop to another owner/item
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Members").Def(17) = 1
with .Chart
.FirstVisibleDate = {^2006-9-20}
.AllowLinkBars = .F.
.AllowCreateBar = 0
.AllowSelectObjects = 0
.LevelCount = 2
.PaneWidth(0) = 96
.Bars.Item("Task").OverlaidType = 4611 && OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
endwith
with .Items
h = .AddItem("Member <b>1</b>")
.AddBar(h,"Task",{^2006-9-21},{^2006-9-23},"T102","Task <b>102</b>")
.ItemBar(h,"T102",4) = 18
.ItemBar(h,"T102",28) = .T.
h = .AddItem("Member <b>2</b>")
h = .AddItem("Member <b>3</b>")
h = .AddItem("Member <b>4</b>")
.AddBar(h,"Task",{^2006-9-21},{^2006-9-23},"T103","Task <b>103</b>")
.ItemBar(h,"T103",4) = 18
.ItemBar(h,"T103",28) = .T.
endwith
.EndUpdate
endwith
|
|
1327
|
I have the chart displaying days, is it possible to display bars/tasks up to hours so inside days somehow
with thisform.G2antt1
.BeginUpdate
with .Chart
.LevelCount = 2
.UnitWidth = 38
.PaneWidth(0) = 28
.FirstVisibleDate = {^2011-3-4}
.UnitScale = 4096
.ResizeUnitScale = 65536
endwith
.Columns.Add("Default")
with .Items
.AddBar(.AddItem("ASS"),"Task",{^2011-3-7},{^2011-3-7 3:30:00})
.AddBar(.AddItem("EMB"),"Task",{^2011-3-7 3:30:00},{^2011-3-8 9:15:00})
.AddBar(.AddItem("TES"),"Task",{^2011-3-8 9:15:00},{^2011-3-8 13:45:00})
endwith
.EndUpdate
endwith
|
|
1326
|
Is it possible to limit the height of the item while resizing
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
.Items.ItemMinHeight(Item) = 18
.Items.ItemMaxHeight(Item) = 72
endwith
with thisform.G2antt1
.BeginUpdate
.ItemsAllowSizing = -1
.ScrollBySingleLine = .F.
.BackColorAlternate = RGB(240,240,240)
.Columns.Add("Names")
with .Items
.AddItem("Mantel")
.AddItem("Mechanik")
.AddItem("Motor")
.AddItem("Murks")
.AddItem("Märchen")
.AddItem("Möhren")
.AddItem("Mühle")
endwith
.Columns.Item(0).SortOrder = 1
.EndUpdate
endwith
|
|
1325
|
Is it possible to copy the hierarchy of the control using the GetItems method
with thisform.G2antt1
.LinesAtRoot = -1
.Columns.Add("Def")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.PutItems(.GetItems(-1))
endwith
|
|
1324
|
I have found a property ReadOnly but this doesn't work correctly. I need the chart part of the control to be readonly too. Is it possible
with thisform.G2antt1
.ReadOnly = -1
with .Chart
.AllowCreateBar = 0
.BarsAllowSizing = .F.
.AllowLinkBars = .F.
endwith
endwith
|
|
1323
|
How can I select a column
*** MouseDown event - Occurs when the user presses a mouse button. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
.BeginUpdate
.Columns.Item(thisform.G2antt1.ColumnFromPoint(X,Y)).Selected = .T.
.Items.SelectAll
.EndUpdate
endwith
with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
.SingleSel = .F.
.FullRowSelect = 1
.SortOnClick = 0
with .Columns
.Add("Column1")
.Add("Column2")
endwith
with .Items
.CellValue(.AddItem("One"),1) = "One"
.CellValue(.AddItem("Two"),1) = "Two"
endwith
.EndUpdate
endwith
|
|
1322
|
I have several columns, but noticed that the filter is using AND between columns, but I need OR clause for filtering. Is it possible
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
with .Columns.Add("Item")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.Filter = "Child 1"
.FilterType = 240
endwith
with .Columns.Add("Date")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.DisplayFilterDate = .T.
.FilterList = 9474 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exNoItems
.Filter = {^2010-12-28}
.FilterType = 4
endwith
.FilterCriteria = "%0 or %1"
.Object.Description(23) = "<font ;18><fgcolor=FF0000>or</fgcolor></font>"
.Object.Description(11) = "<font ;18><fgcolor=FF0000>and</fgcolor></font>"
with .Items
h = .AddItem("Root 1")
.CellValue(.InsertItem(h,Null,"Child 1"),1) = {^2010-12-27}
.CellValue(.InsertItem(h,Null,"Child 2"),1) = {^2010-12-28}
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.CellValue(.InsertItem(h,Null,"Child 1"),1) = {^2010-12-29}
.CellValue(.InsertItem(h,Null,"Child 2"),1) = {^2010-12-30}
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1321
|
Is it possible exclude the dates being selected in the drop down filter window
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
with .Columns.Add("Date")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.DisplayFilterDate = .T.
.FilterList = 9474 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exNoItems
endwith
with .Items
.AddItem({^2010-12-27})
.AddItem({^2010-12-28})
.AddItem({^2010-12-29})
.AddItem({^2010-12-30})
.AddItem({^2010-12-31})
endwith
.EndUpdate
endwith
|
|
1320
|
How can I display a calendar control inside the drop down filter window
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
with .Columns.Add("Date")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.DisplayFilterDate = .T.
.FilterList = 1282 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exNoItems
endwith
with .Items
.AddItem({^2010-12-27})
.AddItem({^2010-12-28})
.AddItem({^2010-12-29})
.AddItem({^2010-12-30})
.AddItem({^2010-12-31})
endwith
.EndUpdate
endwith
|
|
1319
|
Is it possible to include the dates as checkb-boxes in the drop down filter window
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
with .Columns.Add("Dates")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.DisplayFilterDate = .T.
.FilterList = 1280 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
.Filter = "to 12/27/2010"
.FilterType = 4
endwith
with .Items
.AddItem({^2010-12-27})
.AddItem({^2010-12-28})
.AddItem({^2010-12-29})
.AddItem({^2010-12-30})
.AddItem({^2010-12-31})
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1318
|
How can I filter items for dates before a specified date
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
with .Columns.Add("Dates")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.DisplayFilterDate = .T.
.FilterList = 1026 && FilterListEnum.exShowFocusItem Or FilterListEnum.exNoItems
.Filter = "to 12/27/2010"
.FilterType = 4
endwith
with .Items
.AddItem({^2010-12-27})
.AddItem({^2010-12-28})
.AddItem({^2010-12-29})
.AddItem({^2010-12-30})
.AddItem({^2010-12-31})
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1317
|
Is it possible to filter dates
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
with .Columns.Add("Dates")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.DisplayFilterDate = .T.
.FilterList = 1026 && FilterListEnum.exShowFocusItem Or FilterListEnum.exNoItems
endwith
with .Items
.AddItem({^2010-12-27})
.AddItem({^2010-12-28})
.AddItem({^2010-12-29})
.AddItem({^2010-12-30})
.AddItem({^2010-12-31})
endwith
.EndUpdate
endwith
|
|
1316
|
Is it possible to change the Exclude field name to something different, in the drop down filter window
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
.Object.Description(25) = "Leaving out"
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
endwith
.EndUpdate
endwith
|
|
1315
|
How can I display the Exclude field in the drop down filter window
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
endwith
.EndUpdate
endwith
|
|
1314
|
Is it possible to show and ensure the focused item from the control, in the drop down filter window
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 1280 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.SelectItem(.InsertItem(h,Null,"Child 2")) = .T.
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1313
|
Is it possible to show only blanks items with no listed items from the control
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 16386 && FilterListEnum.exShowBlanks Or FilterListEnum.exNoItems
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
1312
|
How can I include the blanks items in the drop down filter window
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 16640 && FilterListEnum.exShowBlanks Or FilterListEnum.exShowCheckBox
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
1311
|
How can I select multiple items in the drop down filter window, using check-boxes
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 256
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
1310
|
Is it possible to allow a single item being selected in the drop down filter window
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 128
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
1309
|
How can I display no (All) item in the drop down filter window
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
.Object.Description(0) = ""
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.FilterList = 2
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
1308
|
Is it possible to display no items in the drop down filter window, so only the pattern is visible
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.FilterList = 2
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
1307
|
How can I specify the time-scale available when zoom-in/zoom-out or enlarging the chart
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.ShowNonworkingDates = .F.
.LevelCount = 3
.UnitScale = 4096
.AllowResizeChart = 262 && ResizeChartEnum.exAllowChangeUnitScale Or ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
.Label(65536) = ""
.Label(1048576) = ""
.Label(16777216) = ""
endwith
with .Items
.AddBar(.AddItem("Task A"),"Task",{^2001-1-2},{^2001-1-6},"K1")
.AddBar(.AddItem("Task B"),"Task",{^2001-1-6},{^2001-1-10},"K1")
.AddBar(.AddItem("Task C"),"Task",{^2001-1-10},{^2001-1-14},"K1")
.AddBar(.AddItem(""),"",{^2001-1-8},{^2001-1-8},"Info","Click the <b>middle</b> mouse button and start dragging")
endwith
.EndUpdate
endwith
|
|
1306
|
How can I enable zoom-in/zoom-out or enlarging the chart, using the mouse middle button
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.ShowNonworkingDates = .F.
.LevelCount = 3
.UnitScale = 4096
.AllowResizeChart = 262 && ResizeChartEnum.exAllowChangeUnitScale Or ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
endwith
with .Items
.AddBar(.AddItem("Task A"),"Task",{^2001-1-2},{^2001-1-6},"K1")
.AddBar(.AddItem("Task B"),"Task",{^2001-1-6},{^2001-1-10},"K1")
.AddBar(.AddItem("Task C"),"Task",{^2001-1-10},{^2001-1-14},"K1")
.AddBar(.AddItem(""),"",{^2001-1-8},{^2001-1-8},"Info","Click the <b>middle</b> mouse button and start dragging")
endwith
.EndUpdate
endwith
|
|
1305
|
How can I enable zoom-in/zoom-out or enlarging, using the chart's header

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.ShowNonworkingDates = .F.
.LevelCount = 3
.UnitScale = 4096
.AllowResizeChart = 258 && ResizeChartEnum.exAllowChangeUnitScale Or ResizeChartEnum.exAllowResizeChartHeader
endwith
with .Items
.AddBar(.AddItem("Task A"),"Task",{^2001-1-2},{^2001-1-6},"K1")
.AddBar(.AddItem("Task B"),"Task",{^2001-1-6},{^2001-1-10},"K1")
.AddBar(.AddItem("Task C"),"Task",{^2001-1-10},{^2001-1-14},"K1")
endwith
.EndUpdate
endwith
|
|
1304
|
How can I enable resizing the chart, using the mouse middle button
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.ShowNonworkingDates = .F.
.LevelCount = 3
.UnitScale = 4096
.AllowResizeChart = 6 && ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
.MaxUnitWidth = 128
.MinUnitWidth = 8
endwith
with .Items
.AddBar(.AddItem("Task A"),"Task",{^2001-1-2},{^2001-1-6},"K1")
.AddBar(.AddItem("Task B"),"Task",{^2001-1-6},{^2001-1-10},"K1")
.AddBar(.AddItem("Task C"),"Task",{^2001-1-10},{^2001-1-14},"K1")
.AddBar(.AddItem(""),"",{^2001-1-8},{^2001-1-8},"Info","Click the <b>middle</b> mouse button and start dragging")
endwith
.EndUpdate
endwith
|
|
1303
|
How can I enable resizing the chart, using the chart's header
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.ShowNonworkingDates = .F.
.LevelCount = 3
.UnitScale = 4096
.AllowResizeChart = 2
.MaxUnitWidth = 128
.MinUnitWidth = 8
endwith
with .Items
.AddBar(.AddItem("Task A"),"Task",{^2001-1-2},{^2001-1-6},"K1")
.AddBar(.AddItem("Task B"),"Task",{^2001-1-6},{^2001-1-10},"K1")
.AddBar(.AddItem("Task C"),"Task",{^2001-1-10},{^2001-1-14},"K1")
endwith
.EndUpdate
endwith
|
|
1302
|
Is it possible to auto-numbering the children items but still keeps the position after filtering

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "Child 2"
endwith
with .Columns.Add("Pos.1")
.FormatColumn = "1 ropos ''"
.Position = 0
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.2")
.FormatColumn = "1 ropos ':'"
.Position = 1
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.3")
.FormatColumn = "1 ropos ':|A-Z'"
.Position = 2
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.4")
.FormatColumn = "1 ropos '|A-Z|'"
.Position = 3
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.5")
.FormatColumn = "'<font Tahoma;7>' + 1 ropos '-<b>||A-Z'"
.Def(17) = 1
.Position = 4
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.6")
.FormatColumn = "'<b>'+ 1 ropos '</b>:<fgcolor=FF0000>|A-Z|'"
.Def(17) = 1
.Position = 5
.Width = 48
.AllowSizing = .F.
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1301
|
Is it possible to auto-numbering the children items too

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
.Columns.Add("Items")
with .Columns.Add("Pos.1")
.FormatColumn = "1 rpos ''"
.Position = 0
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.2")
.FormatColumn = "1 rpos ':'"
.Position = 1
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.3")
.FormatColumn = "1 rpos ':|A-Z'"
.Position = 2
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.4")
.FormatColumn = "1 rpos '|A-Z|'"
.Position = 3
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.5")
.FormatColumn = "'<font Tahoma;7>' + 1 rpos '-<b>||A-Z'"
.Def(17) = 1
.Position = 4
.Width = 32
.AllowSizing = .F.
endwith
with .Columns.Add("Pos.6")
.FormatColumn = "'<b>'+ 1 rpos '</b>:<fgcolor=FF0000>|A-Z|'"
.Def(17) = 1
.Position = 5
.Width = 48
.AllowSizing = .F.
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|